
How to Integrate ChatGPT into your automation framework
In this article, I will be showing how to Integrate ChatGPT into Cypress and generate test scripts automatically just by filling out a form. It will create a script and save it into the right directory and we are good to run the script.
The first step is to sign up for an API key on the OpenAI website. Once you created an account, you can generate your API token and start using it in your automation framework.
To use ChatGPT API, you will need to install and import OpenAI package to make requests to the OpenAI API. You can use any programming language of your choice like JavaScript or Python to access their API.
I have chosen to use their Node JS option where we will be creating a node script to call the API and generate Cypress test cases. Once we have generated the script we will then use Cypress to run and test the AI-generated test case.
ChatGPT Script
Install openai
Within your Project, Create a new file (call it how you like) Im calling it chat-gpt.js . To use ChatGPT API, you will need to install and import OpenAI package to make requests to the OpenAI API. Run npm i openai to install the package.
Authenticate — API Key
1
const { Configuration, OpenAIApi } = require('openai');Next, you will need to initiate configuration which will take in an argument, here you will add your apiKey
1
2
3
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});Initiate ChatGPT
We will then need to initiate the openai that will take in the configuration we create above which will authenticate the user.
1
const openai = new OpenAIApi(configuration);Call ChatGPT
Now we can use one of many functions from openai, in this case, we will be using createCompletion() which takes multiple arguments as been below. After playing around I feel these arguments suited the type of response I was looking for.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
openai
.createCompletion({
model: 'text-davinci-003',
prompt: `write a script in cypress to: go to google.com and search for red car`,
temperature: 1,
max_tokens: 256,
top_p: 0,
frequency_penalty: 0,
presence_penalty: 0,
})
.then((response) => {
console.log(response.data.choices[0].text)
})
.catch((error) => {
console.error(error);
});Test
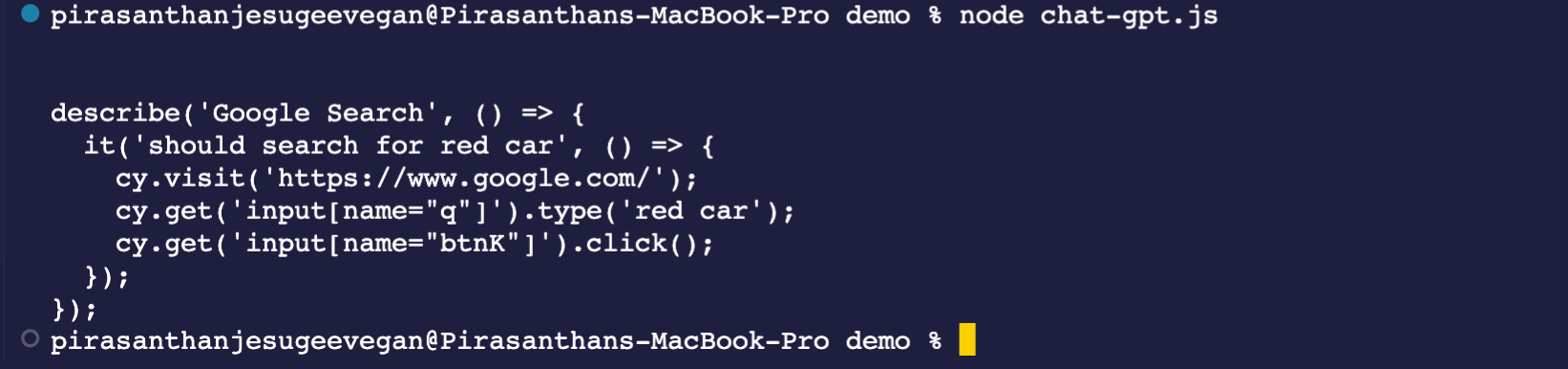
Now let's test it by running node <fileName> , we should see a response in the terminal like this.

Enhance Script
Now let's take it to the next level, We can see that we can give the AI instructions and it will give us the response with the code we are looking for.
Create a Form
We can make it more robust by we fill a form that takes in the fileName and the steps to generate the script.
So Create a json new file (call it how you like) Im calling it chat-gpt.json , see below for the template:
1
2
3
4
5
6
7
8
9
10
{
"fileName": "login",
"steps": [
"go to saucedemo.com",
"enter username standard_user",
"enter password secret_sauce",
"click Login",
"url should contains inventory"
]
}Modify API Call
To use this, we will need to modify some of the code we created above.
In the below code, we are importing the fs npm package and the .json file we created. In our API call, we then modify the prompt to take in the data from the .json file and also we are using the fs.writeFile function to create a new file with the name provided by the .json file and save it in the cypress/e2e folder.
1
2
const fs = require('fs');
const data = require('./chat-gpt.json');1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
openai
.createCompletion({
model: 'text-davinci-003',
prompt: `write a script in cypress to: ${data.steps}`,
temperature: 1,
max_tokens: 256,
top_p: 0,
frequency_penalty: 0,
presence_penalty: 0,
})
.then((response) => {
fs.writeFile(
`cypress/e2e/${data.fileName}.cy.js`,
response.data.choices[0].text,
function (err) {
if (err) throw err;
console.log('File is created successfully.');
}
);
})
.catch((error) => {
console.error(error);
});Link to GitHub repo
If you enjoyed this article, please click the 👍 button and share to help others find it!