
Integrate Docker & Jenkins in to Cypress
In this post I'm going to show you how to run Cypress in a Jenkins pipeline (via Docker).
Introduction
In this post we are going to cover a top that is highly important to take your cypress project to the next level.
I will be going to show you how to run cypress in a Jenkins pipeline via Docker container.
Prerequisites
- Cypress Project
- Docker installed & configured on your local machine
Docker
Setting up Docker:
We will need to create some volumes for Jenkins Docker container
1
2
3
4
# from the terminal
docker volume create jenkins-data
docker volume create npm-cache
docker volume create cypress-cacheRun Docker:
We can use docker run command to pull down the Jenkins Docker image and serving the Jenkins App on localhost:8080
1
2
3
4
5
6
# from the terminal
docker run -u root -d --name jenkins-tut -p 8080:8080 --ipc=host \
-v jenkins-data:/var/jenkins_home \
-v npm-cache:/root/.npm \
-v cypress-cache:/root/.cache \
-v /var/run/docker.sock:/var/run/docker.sock jenkinsci/blueocean:latestJenkins
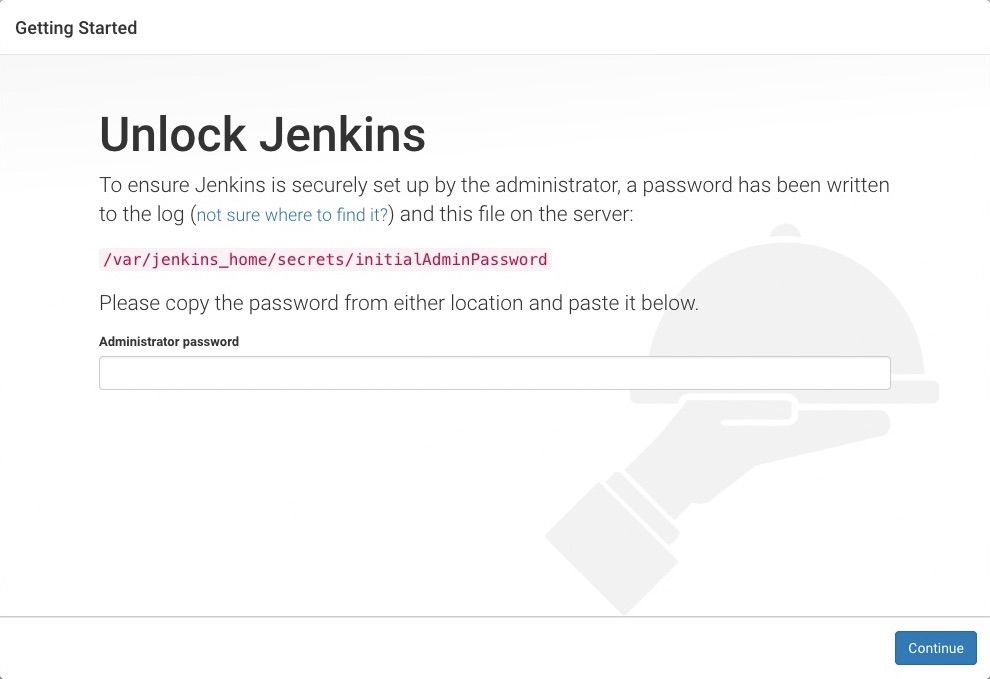
Unlocking Jenkins:

If it's your first time running Jenkins, It will prompt you with Unlock Jenkins Page where you will need to enter an admin password. To retrieve this we can find it in the logs. It looks like this: 6f0s4d3663814687954b682940572567
1
2
# from the terminal
docker logs jenkins-tutYou'll be requested to establish a user and log in for future sessions when you go passed the 'Unlock Jenkins' screen. Continue by creating your selected user.
Install Plugins:
The 'Customize Jenkins' page will appear after that. Continue by selecting 'Install Suggested Plugins'.
Creating Dockerfile & Jenkinfile
These are examples, you will need to modify them for your own project
Dockerfile
Docker file is optional as we can pull down the cypress docker image from Jenkinfile directly
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# use Cypress provided image with all dependencies included
FROM cypress/base:10
WORKDIR /home/node/app - replace with your desire directory
# copy our application
COPY package.json package-lock.json ./
COPY app ./app
COPY serve.json ./
# copy Cypress tests
COPY cypress.json cypress ./
COPY cypress ./cypress
# avoid many lines of progress bars during install
ENV CI=1
# install NPM dependencies and Cypress binary
RUN npm ci
# check if the binary was installed successfully
RUN $(npm bin)/cypress verifyJenkinfile
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
pipeline {
agent { dockerfile true }
triggers {
cron('H 08 * * *')
}
parameters {
choice(name: 'BROWSER', choices: ['chrome', 'electron', 'firefox'], description: 'Pick the web browser you want to use to run your scripts')
choice(name: 'ENVIRONMENT', choices: ['stage','dev', 'prod'], description: 'Pick the environment to test against')
choice(name: 'TEST', choices: ['@regression','@smoke'], description: 'Pick the type of test to runned')
}
options {
ansiColor('xterm')
}
stages {
stage('Run Tests') {
parallel {
stage('Test Home') {
steps {
script {
sh "npx cypress run --browser ${BROWSER} --env configFile=${ENVIRONMENT}"
}
}
}
}
}
}
post {
always {
sh 'run reporting commands etc..'
}
}
}